Beautiful Plants For Your Interior

When creating a personal website, having a professionally designed template can make all the difference. With Next JS, you can find a variety of templates that are specifically designed for personal websites.
These templates often come with pre-built components and layouts that can be easily customized to suit your needs. Whether you are a freelancer, designer, developer, or artist, a next js personal website template can help you create a stunning and functional personal website.
Here is a list of the best next js personal website templates to help you find exactly what you need for your next project.
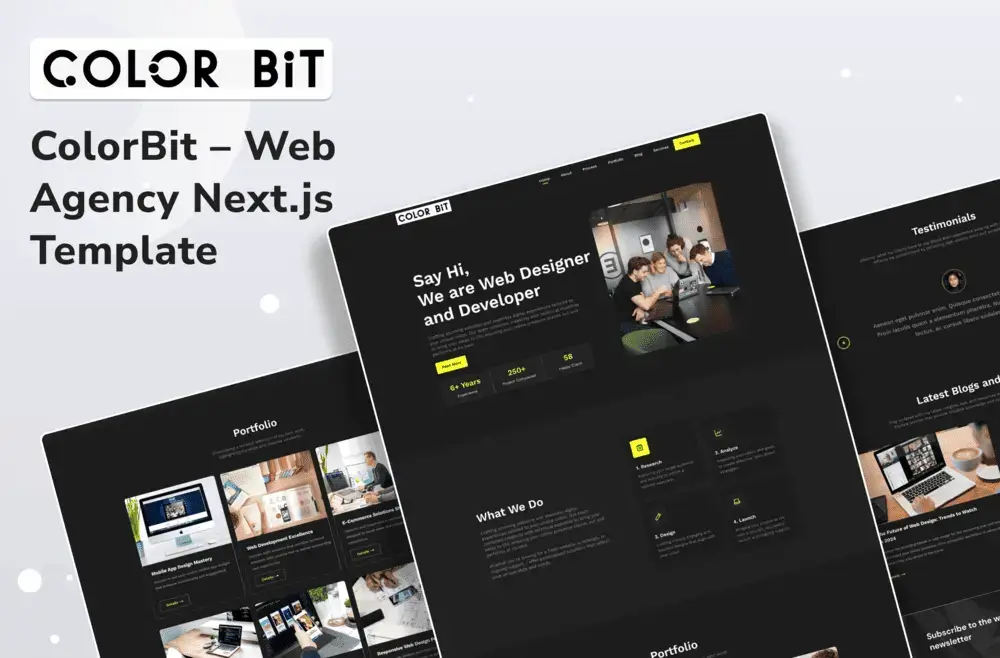
1. Colorbit (Next.js/React.js & Tailwind CSS)
- Platform: React JS, Next.js, Tailwind CSS
- Website: Colorbit Personal Website Templates
- Key Features: This template boasts a modern, one-page layout optimized for fast loading and mobile responsiveness. It’s ideal for agencies focused on minimalistic yet powerful designs.
- Why It’s Popular: It will provide the color setting for how many layouts as per view you have built it and made it. It is easy to customize all files and make a common component, so developers easily modify and customize the layout.

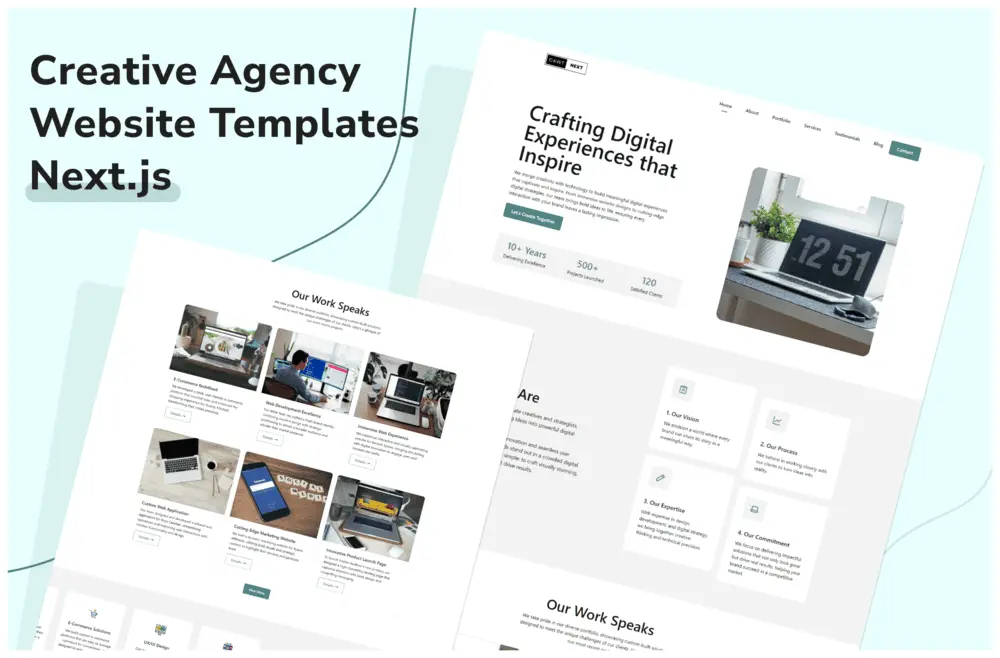
2. CAWTNEXT – Creative Agency/Portfolio Website Templates Next.js
- Platform: Next.js, TypeScript, Javascript, Tailwind CSS
- Website: CAWTNEXT – Creative Agency/Portfolio Website Templates Next.js
- Key Features: Fully responsive and retina ready, Clean and minimal design, SEO optimized for better rankings, Cross-browser compatibility.
- Why It’s Popular: The CAWTNEXT – Creative Agency/Portfolio Website Templates Next.js, We provide both demo javascript and typescript. It’s perfect for developers who prefer HTML, CSS, and JavaScript and is a great fit for any personal portfolio or agency website.

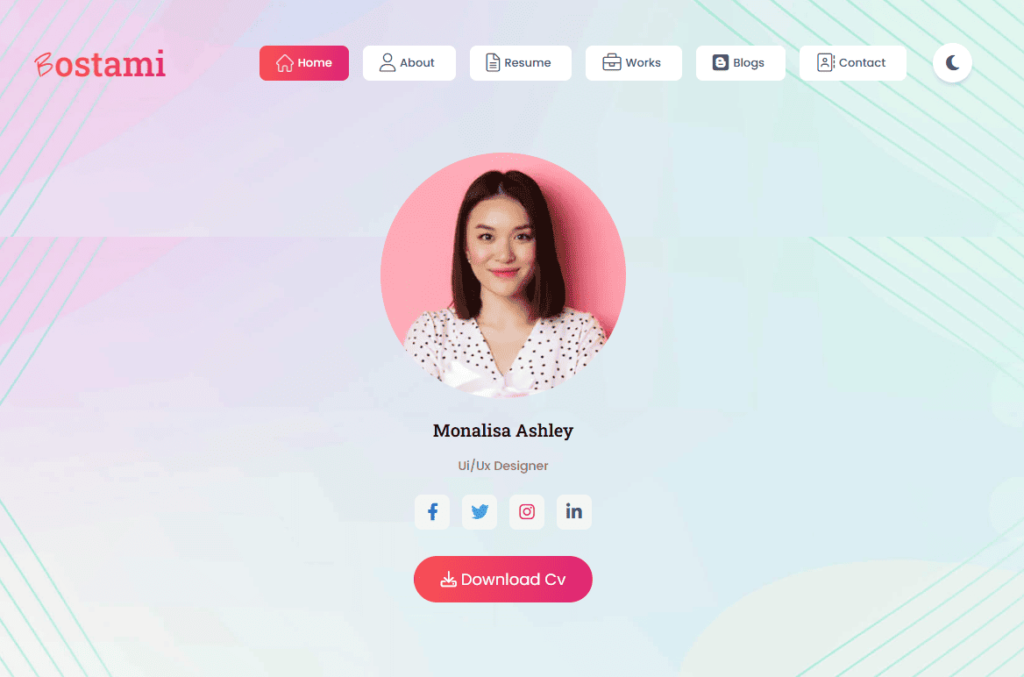
3. Bostami – Personal Portfolio React NextJs Template
- Platform: HTML, CSS, Bootstrap, ReactJS
- Website: Bostami – Personal Portfolio React NextJs Template
- Key Features: Clean Code, Sticky Navigation, Fully Responsive to all devices, Developer Friendly Coding.
- Why It’s Popular: Bostami – Personal Portfolio React Template can be used for many purposes. It’s a creative, minimal and clean design. It’s suitable for Designers, Developer, Specialist, Content Writer, Instructor, Photographer, Freelancer.

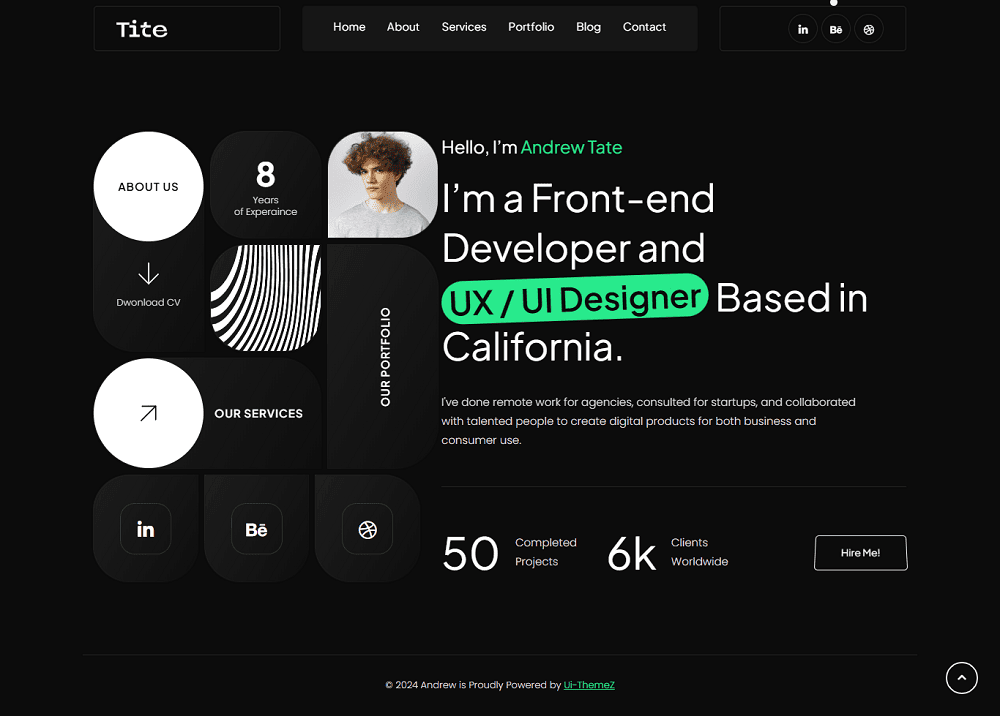
4. Andrew – Personal Portfolio Resume HTML
- Platform: HTML, CSS, PHP
- Website: Andrew – Personal Portfolio Resume HTML
- Key Features: Modern and Clean Design, Based on Bootstrap Latest Version, Displays well in all modern browsers and devices.
- Why It’s Popular: Andrew is clean, modern, and suitable for every need: personal, freelance, designer, web designer, developer, service, marketing, startup, portfolio, corporate, event, management, and scientist.

5. Mone – Tailwind Personal Portfolio Template
- Platform: HTML, CSS, PHP, Tailwind
- Website: Mone – Tailwind Personal Portfolio Template
- Key Features: Built with Tailwind v3.4, Fully Responsive, Modern & Unique Design, Portfolio Single Page, etc.
- Why It’s Popular: Mone is a Personal Portfolio template with a modern, unique, and clean design. It’s built with Tailwind CSS and has a fully responsive layout.

